Embedding Hype Animations in RapidWeaver

Method 1:
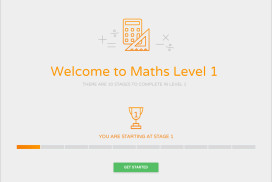
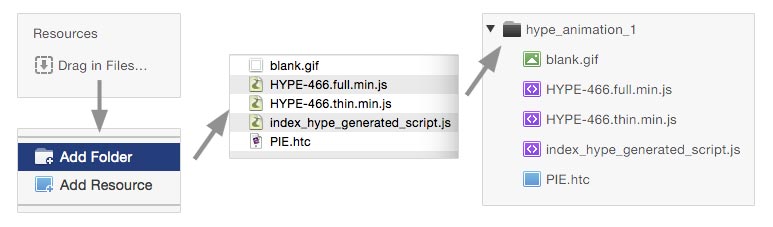
Embedding an animation within the RapidWeaver Project
RapidWeaver includes a smart Resource macro. The %resource% macro allows advanced users to link to resources within HTML code.
Note: The %resource% macro generates the URL of the resource, it doesn’t generate any HTML code itself.
%resource% in the official RapidWeaver guide.

Snipped available in the Demo Project. You must change the Javascript content with your own code.
Method 2:
Embedding animations with External URL
RapidWeaver offer various ways to embed HTML code in the project.
An iFrame is used to embed content in a page which is not part of the content of the page itself. Snipped available in the Demo Project.
<iframe> <width=”600px” height=”600px” src=”URL” style=”border:0px” scrolling=”no”></iframe>
RW Plugins with HTML support:
Style Text Page: Allow you to easily stylise content such as text, images or HTML.
HTML page: You can include HTML or Javascript code.
OffSite Page: Direct visitors to external URL ( only one URL )
Stacks plugin (commercial plugin): Use an HTML stack inside the content page.
View Demo online Download RapidWeaver Project