Author: Tips
Hype Professional and Swift Game creation

by: Nick Gressle
Tutorials for Hype Professional 3.5 and Xcode using Swift 3.0
Embedding Hype Animations in RapidWeaver

Method 1:
Embedding an animation within the RapidWeaver Project
RapidWeaver includes a smart Resource macro. The %resource% macro allows advanced users to link to resources within HTML code.
Note: The %resource% macro generates the URL of the resource, it doesn’t generate any HTML code itself.
%resource% in the official RapidWeaver guide.
Hnefatafl 1600 Years from Board to iPad – PART 2

by Nick Gressle
In the first part of the series I discussed the background of the concept as well as the basics of building the board.
In Part II I want to spend some time talking about creating the Taflstones, and the drag and drop actions that define the game play.
And in Part III (coming soon) we will discuss the How To document that comes with the game.
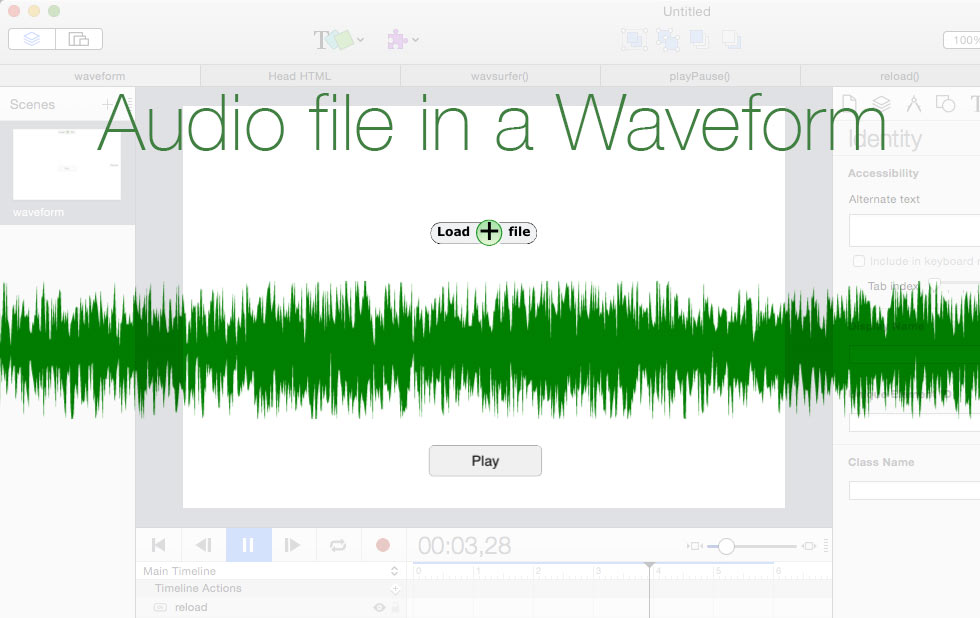
Loading a local file and Waveform generator in Hype

by: Mark Hunte
Hype Features Discussed in this article:
• Choose file from Local device
• Embedding WaveSurfer library
• Display your Audio file in a WaveForm
Hnefatafl 1600 years from board to iPad – Part 1

by: Nick Gressle
Hype Features Discussed in this article:
• Drag and Drop Actions
• Page Turn Animation
• HTML Widget Inline text fields
• Grouping
• Symbol creation and use.
• Multiple Timelines.
SVG Drawing Animation

Animation made with vivus.js
Vivus.js is a JavaScript library that allows you to animate SVGs, giving them the appearance of being drawn with amazing effects.
SVG structure:
The order of SVG layers determines the animation sequence , the lower level will be the first in the animation.