Author: Development
Hype Professional and Swift Game creation

by: Nick Gressle
Tutorials for Hype Professional 3.5 and Xcode using Swift 3.0
Educational Apps for Children – Hype to iPad & App Store Workflow

Achieve Online Learning started using Hype Pro about 6 months ago to develop a “pilot Educational app for children”. The app will consist of 10 Maths lessons for school children that will be installed on iPads in disadvantaged schools in Ireland. The concept is to take paper based classroom material and convert it to a fun and engaging iPad experience that the children (9-13yrs) can enjoy and hopefully want to do more of. Read More
Hnefatafl 1600 Years from Board to iPad – PART 2

by Nick Gressle
In the first part of the series I discussed the background of the concept as well as the basics of building the board.
In Part II I want to spend some time talking about creating the Taflstones, and the drag and drop actions that define the game play.
And in Part III (coming soon) we will discuss the How To document that comes with the game.
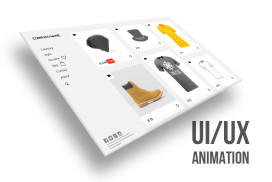
Loading a local file and Waveform generator in Hype

by: Mark Hunte
Hype Features Discussed in this article:
• Choose file from Local device
• Embedding WaveSurfer library
• Display your Audio file in a WaveForm
A perfect tool to build UI/UX interfaces

by: Vitaliy Gorban
Hype Features Discussed in this article:
• Designing UI/UX with Hype.
• Creative development with Hype.
Video and Templates availables.
Hnefatafl 1600 years from board to iPad – Part 1

by: Nick Gressle
Hype Features Discussed in this article:
• Drag and Drop Actions
• Page Turn Animation
• HTML Widget Inline text fields
• Grouping
• Symbol creation and use.
• Multiple Timelines.
SVG Drawing Animation

Animation made with vivus.js
Vivus.js is a JavaScript library that allows you to animate SVGs, giving them the appearance of being drawn with amazing effects.
SVG structure:
The order of SVG layers determines the animation sequence , the lower level will be the first in the animation.